Meta Server Showcase
A VR training platform for meta engineers to assist them on malfunctions of the Grand Teton Servers.
META - Grand teton DC SHOWCASE
Work for Finer Vision
UI/UX & Motion Design
⏲️ Duration
12 weeks
Focus on UI/UX Design
VR Training app
👨💻 Role
UI/UX Design
Motion Designer
📝 Methods
Usability Testing
Research
UI Design
Motion Design
🧰 Tools
Figma
Illustrator
After Effects
📦 The Product
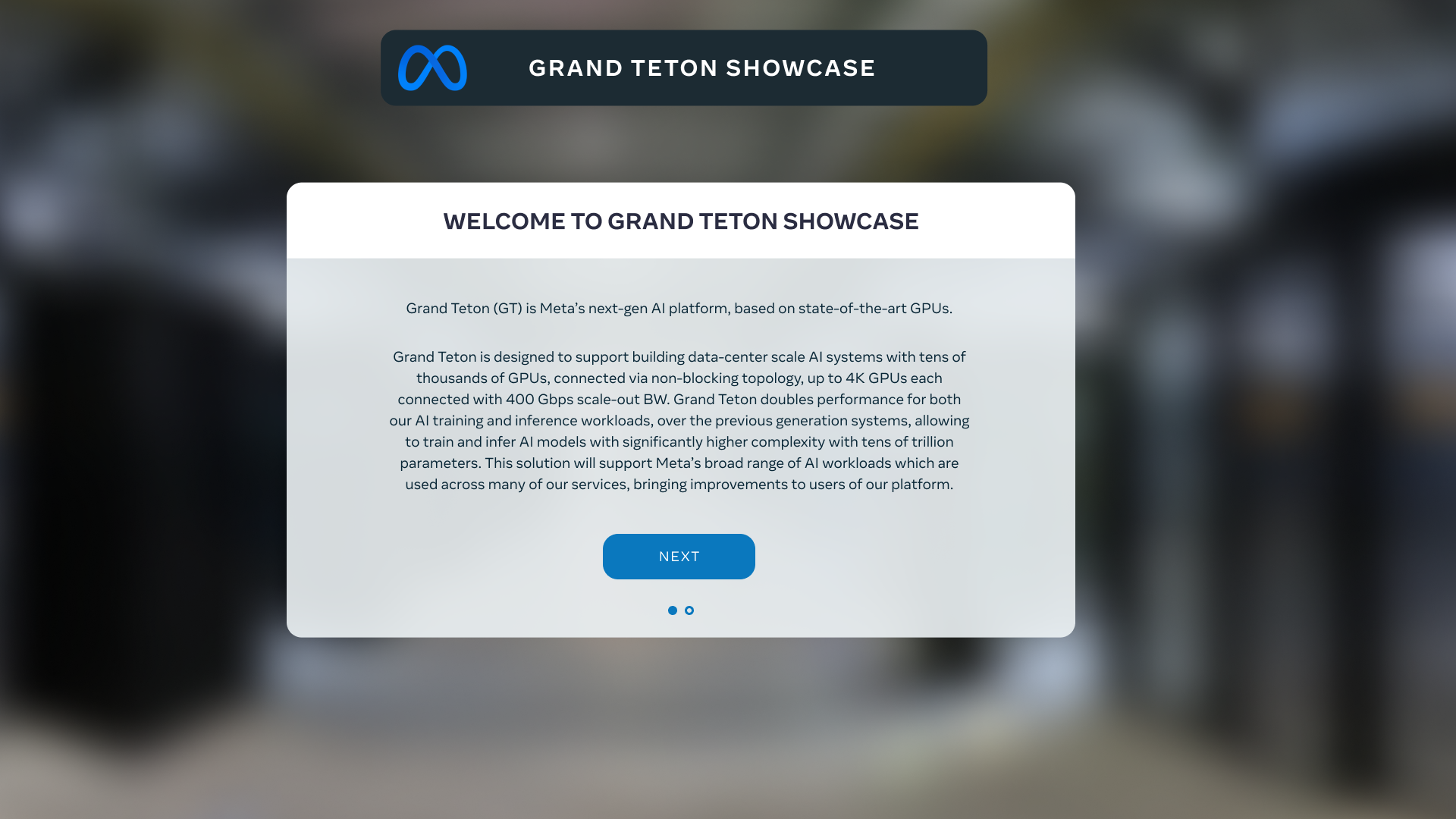
A VR training platform for meta engineers to assist them on malfunctions of the Grand Teton Servers.
🎯 The Goal
Assist the engineers in training for their new platform and give them a medium where they could have assistance immersively or just on a phone or tablet.
🗠 Method
Unfortunately, we couldn't do much user research for this project, so we went with the waterfall model. We started by talking to the client to understand their vision and needs. Then, we came up with ideas in the design phase and got their feedback to decide what to do. After that, we made demos that included UI, motion design, and animations for the VR app.
Once that was done, we carefully checked everything to make sure it matched our design goals. We then worked on the main parts of the app. Moving to the next step, we released a version of the app to the client and their team for testing. This helped us find and fix any issues, making the final product better for the official release to their engineers.
🚩 THE PROBLEM
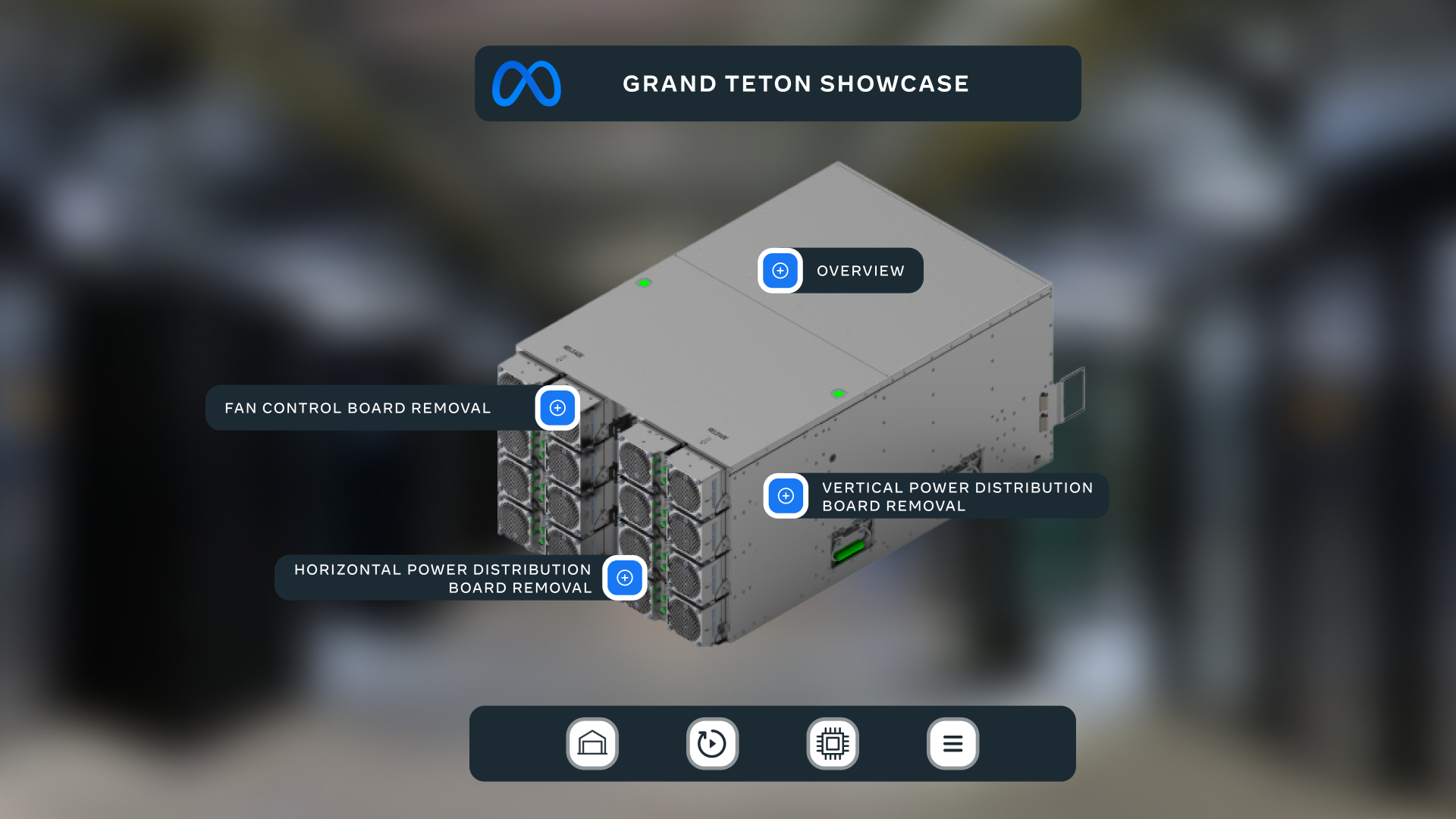
In terms of user experience (UX), the challenge we faced with this app was creating an immersive and enjoyable training environment it was essential to consider that the users were engineers, and this app would serve as both a tool and a training program.
✏️ IDEATION/UI DESIGN
Since we've teamed up with this client before, we totally got the hang of how they do things in terms of design. This really helped us smooth out how we work on their projects – everything just came together neatly and efficiently. And you know what's cool? We didn't just stick to the usual routine. We mixed in some fresh and creative ideas while keeping that sense of familiarity. The end result? A super cool and engaging user experience that matched up with exactly what our client wanted for their project.
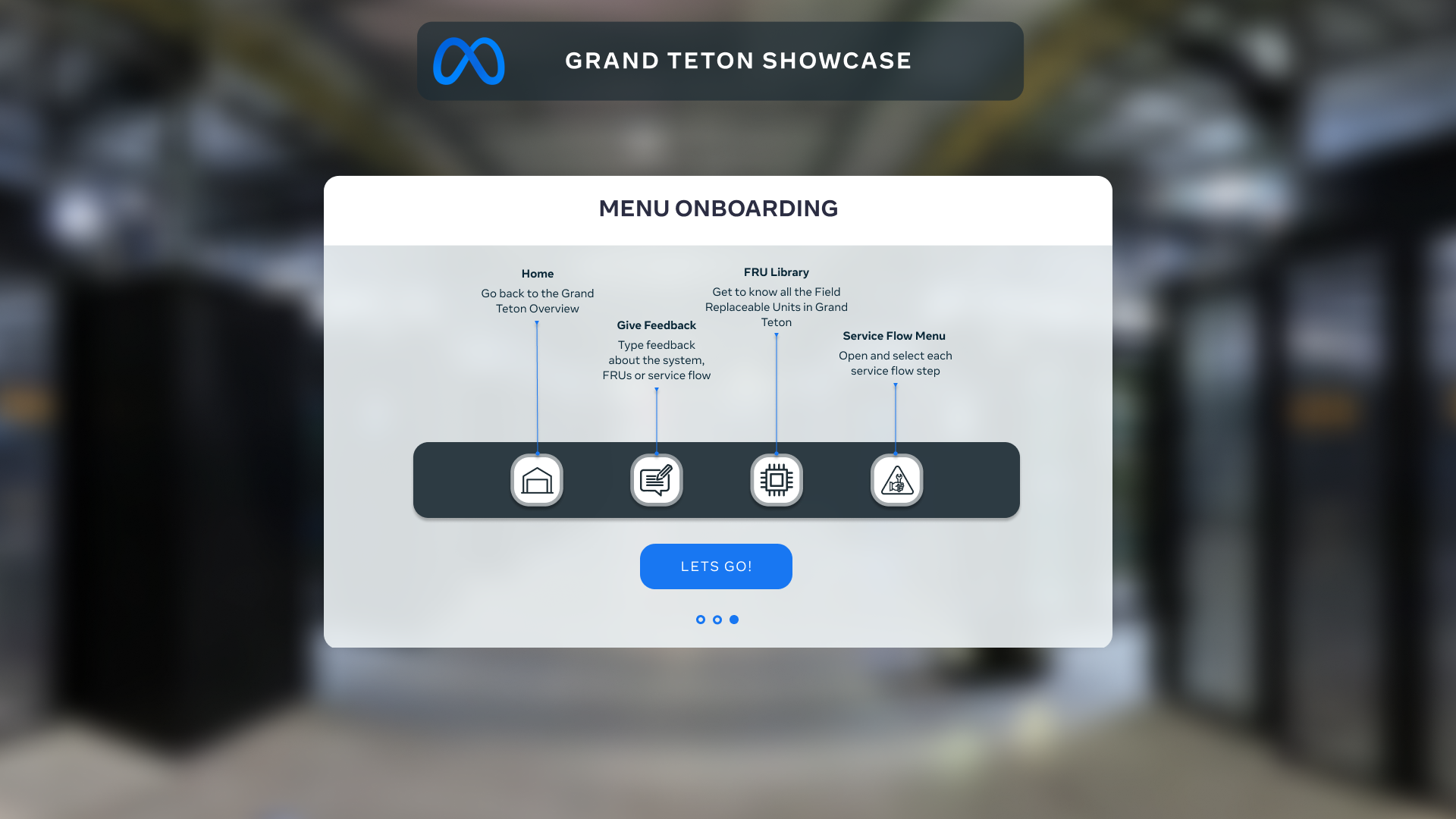
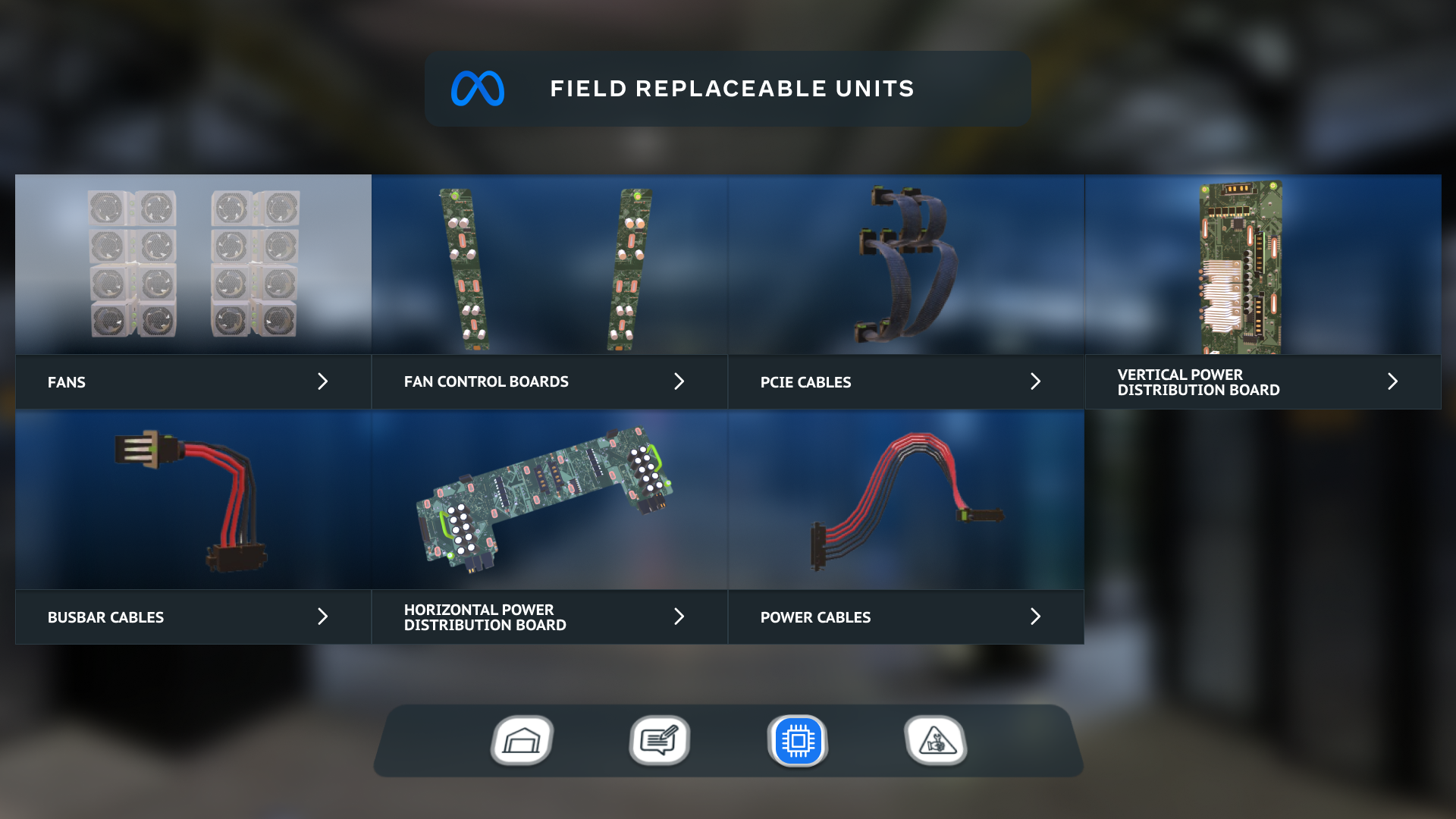
With our client's design system in hand, we dove right into the wireframing process. But we didn't stop at just basic wireframes – we went almost full-on high-fidelity. This meant we cranked up the details to really show how things would look and work. It was like giving the project a sneak peek, showcasing the design system in action and bringing it all to life visually.
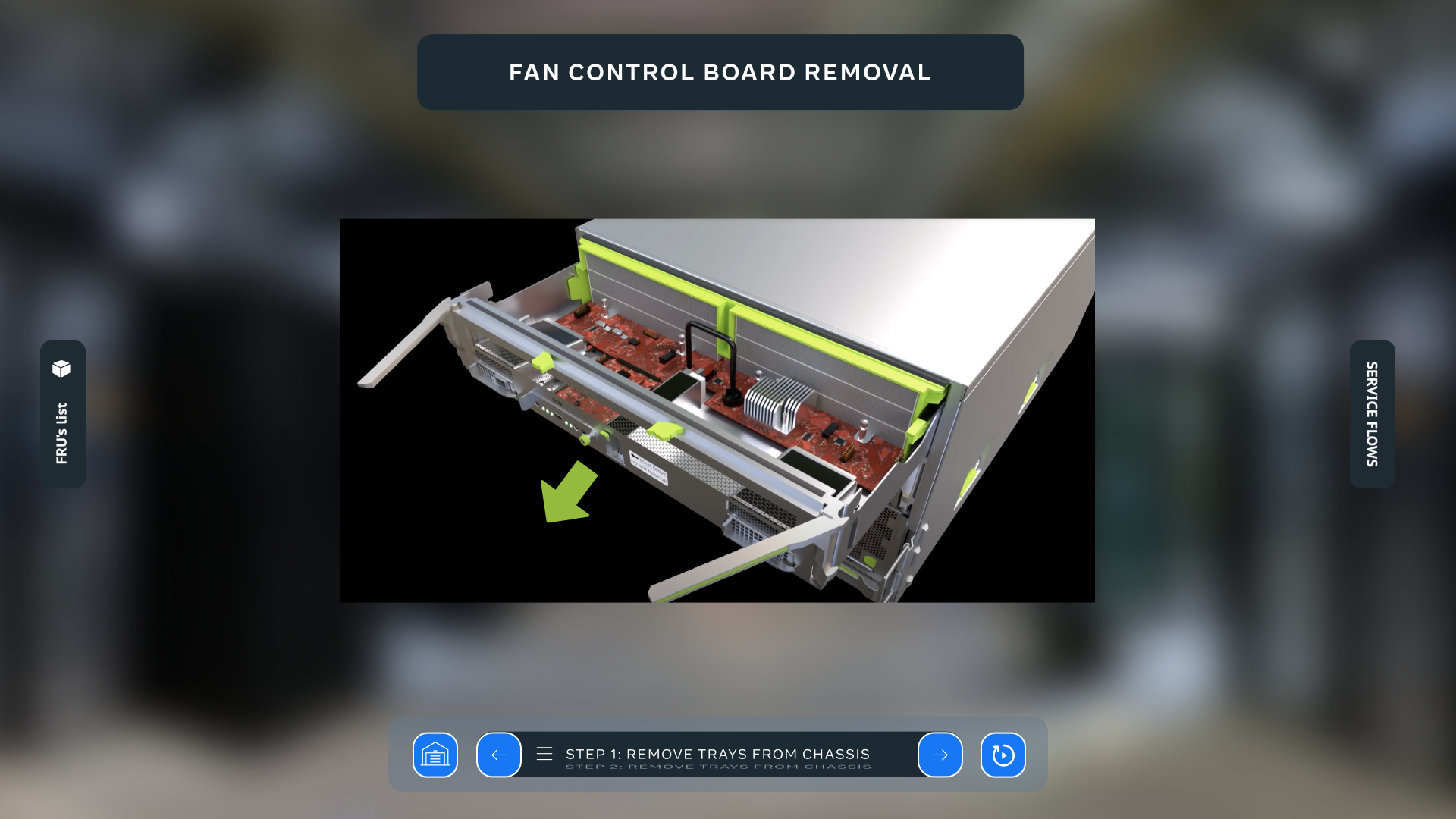
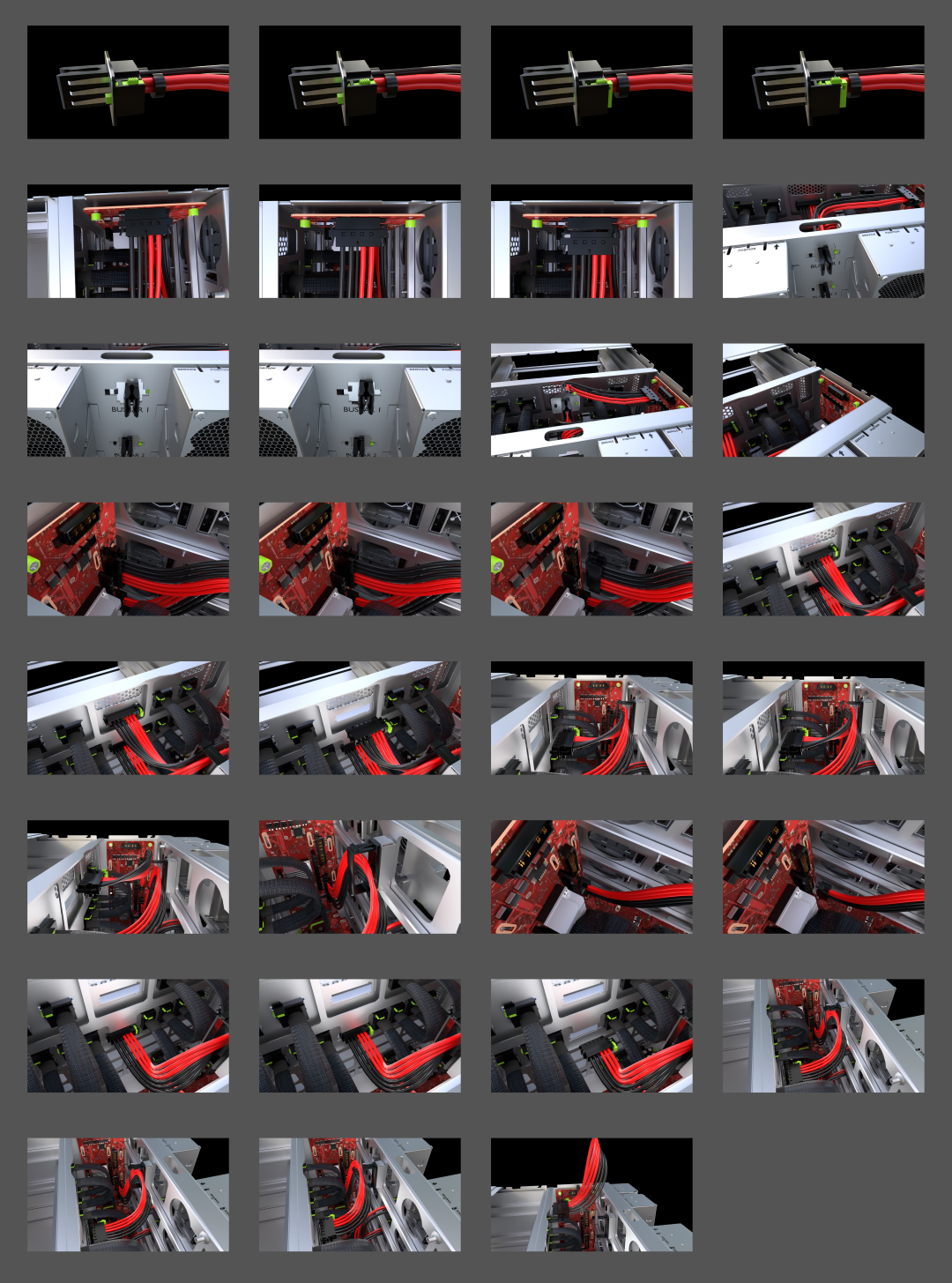
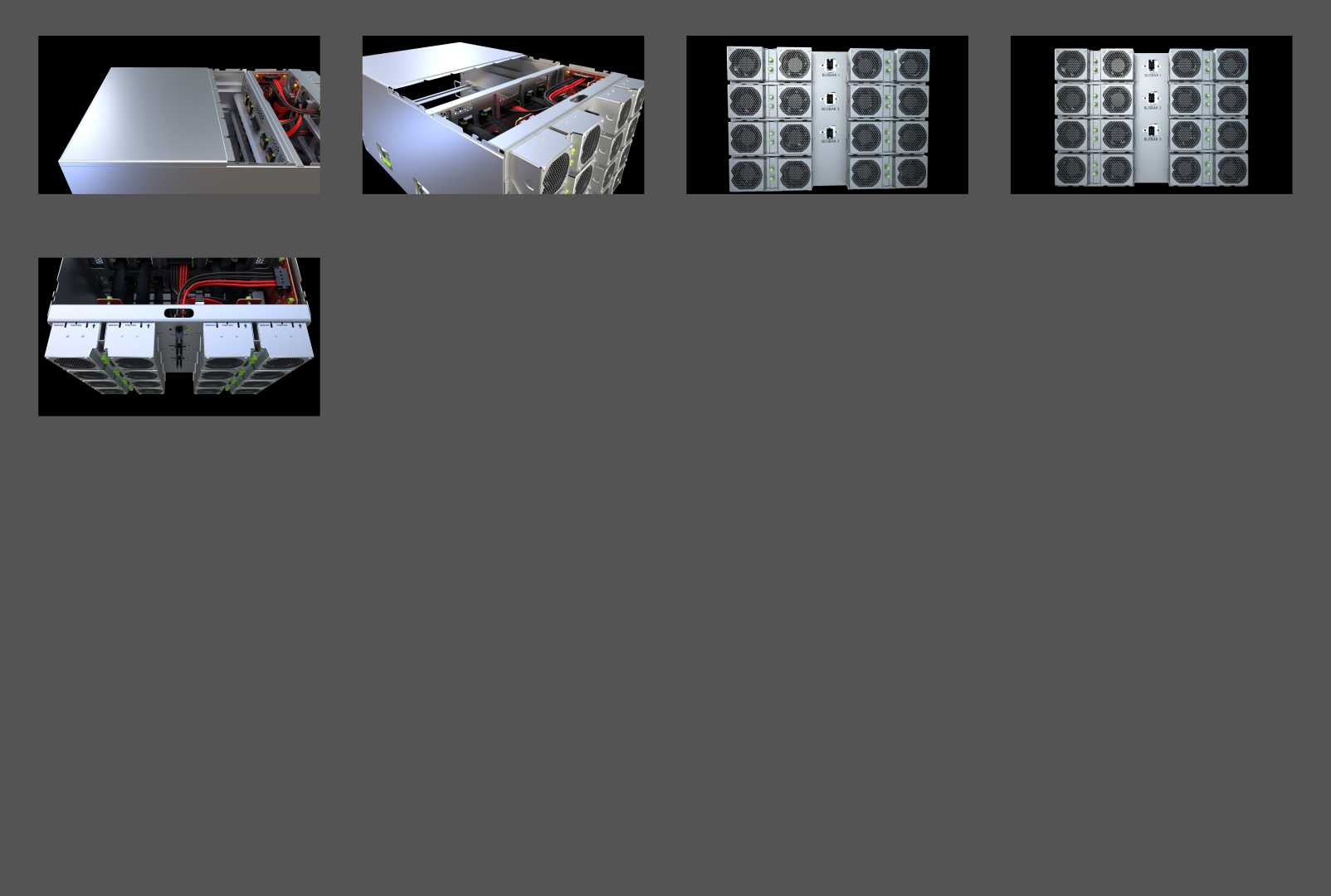
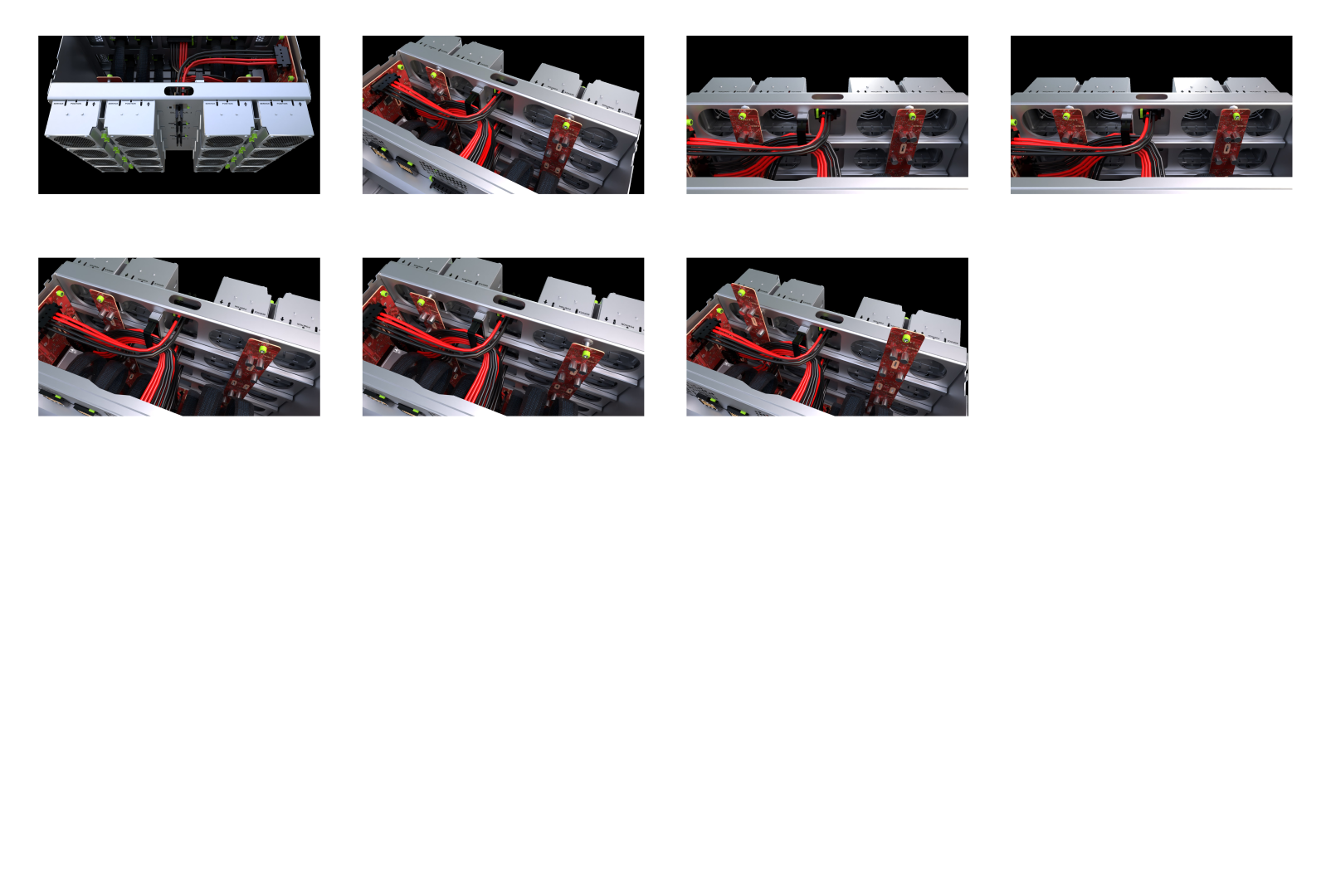
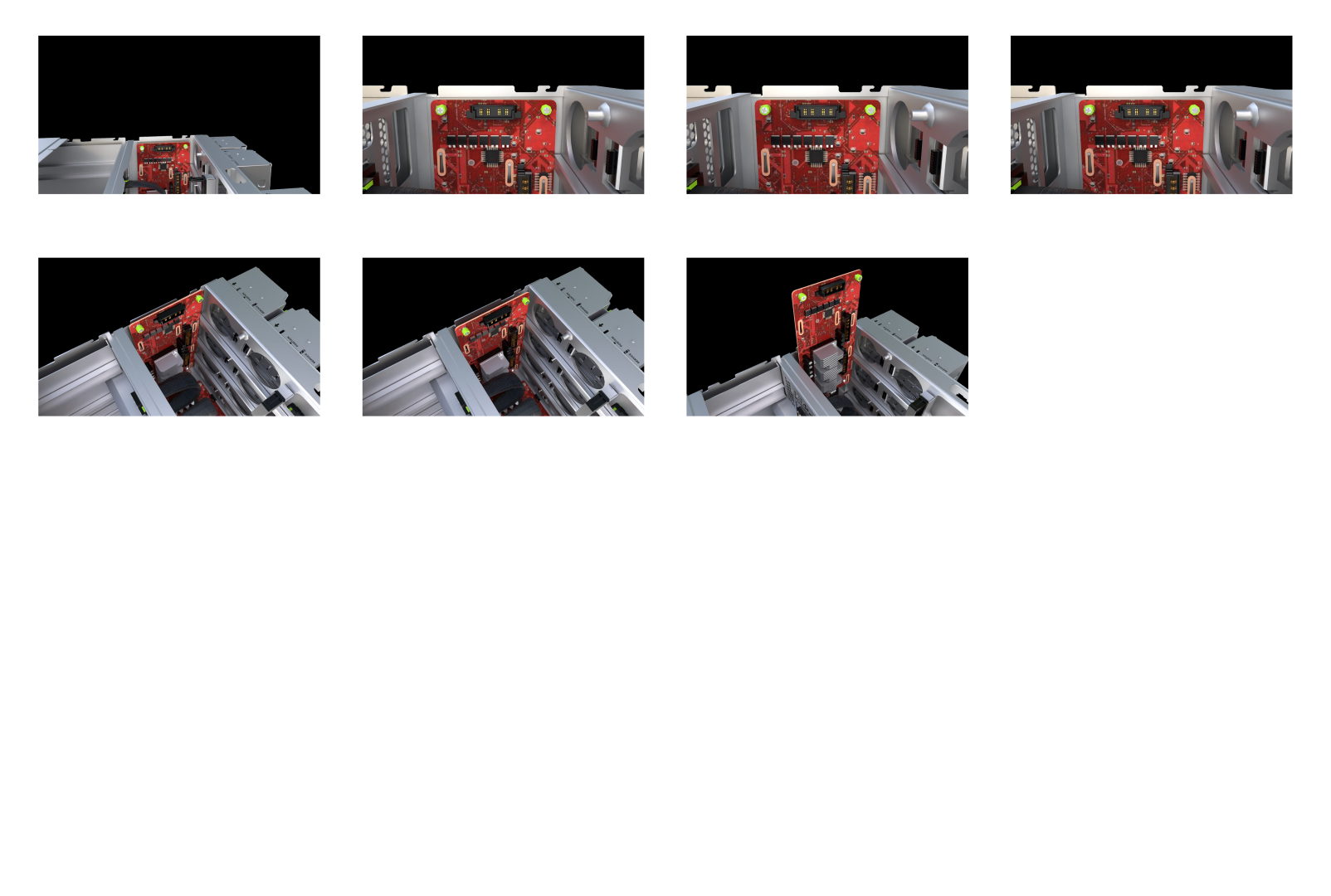
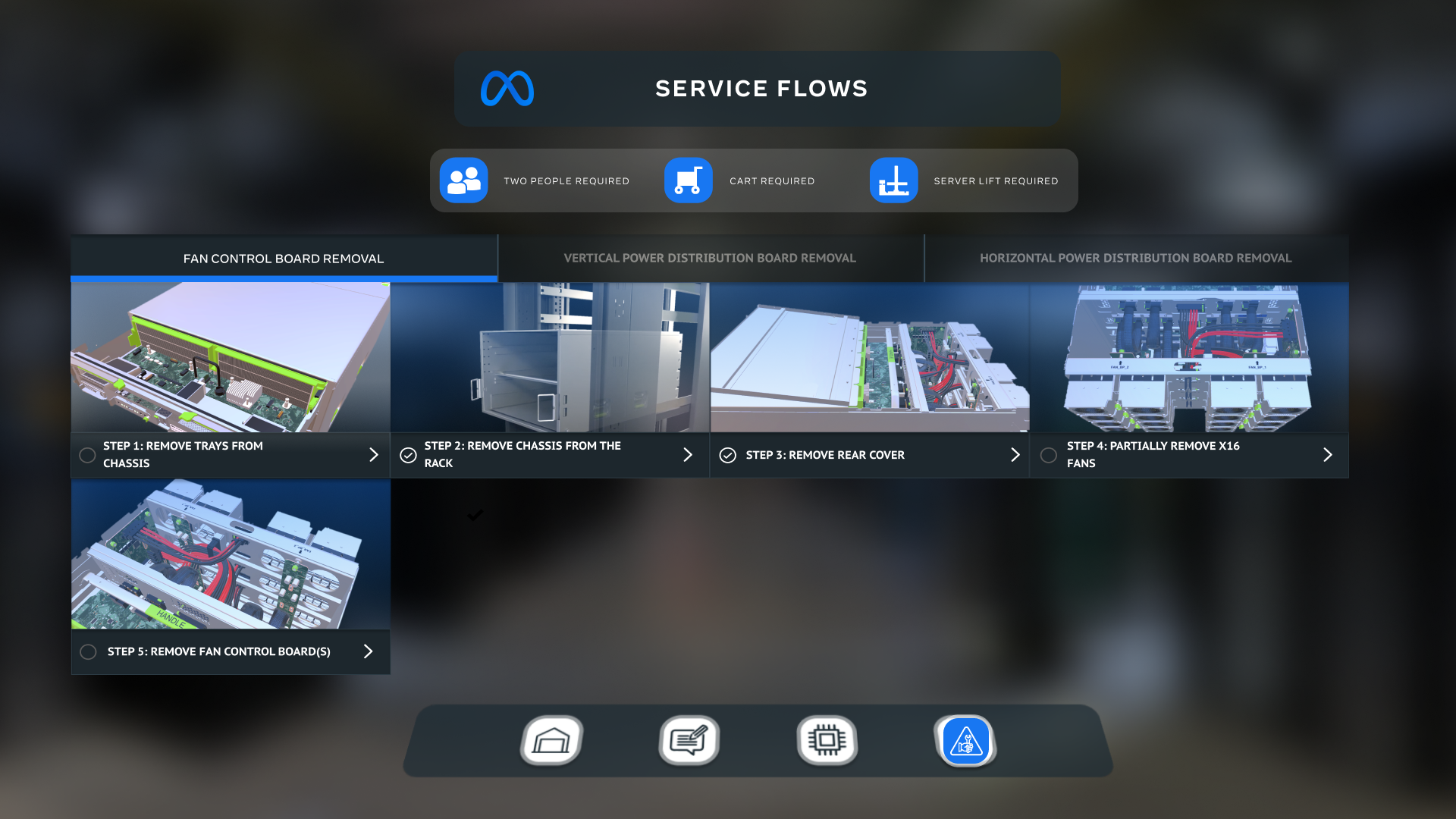
As our project journey continued, we shifted gears into crafting captivating 3D instructional videos. This was the playground for our motion design creativity. We didn't just jump in blindly – we kicked things off by storyboarding our ideas. This way, we had a roadmap to follow, ensuring that every twist and turn in the motion design had a purpose and told the story effectively.
After wrapping up our exciting phase with the 3D instructions, we smoothly transitioned into the next gear.
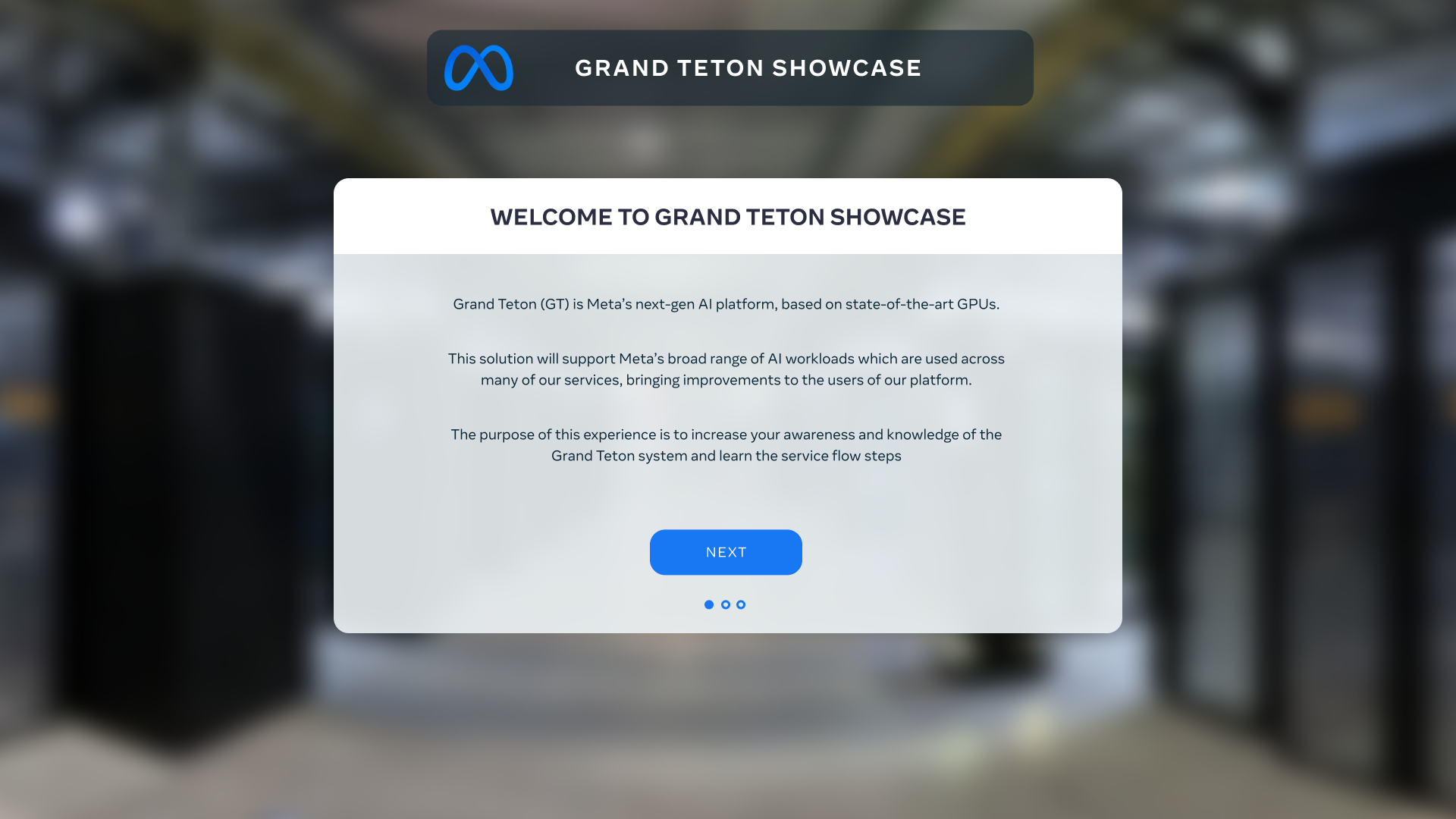
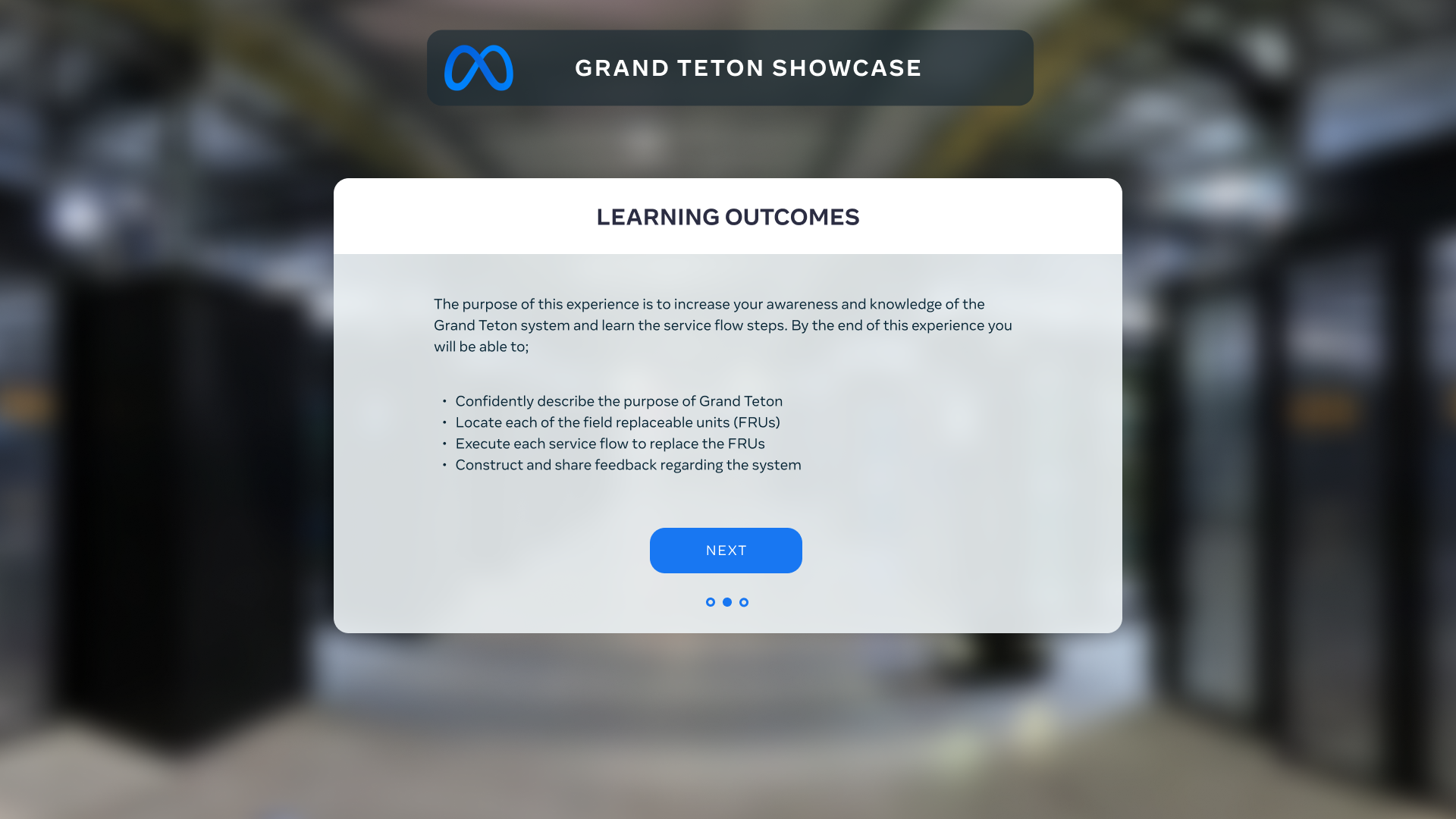
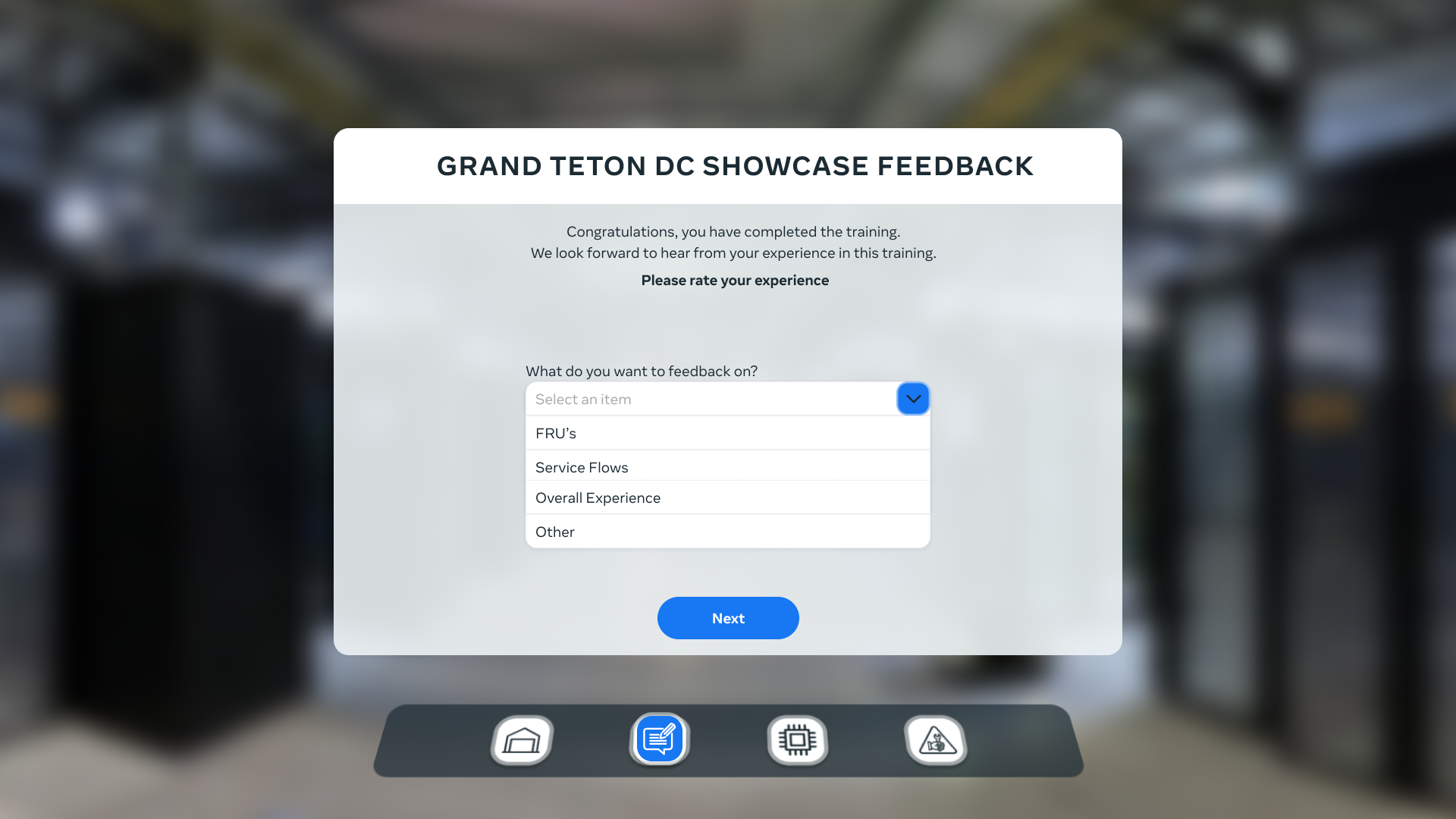
This meant diving headfirst into shaping a rock-solid user experience and a sleek user interface for the entire VR app.
Our goal? To ensure that every tap, swipe, and interaction felt like second nature, guiding users through the
immersive training we've crafted.
🚀 Deployment
In the grand finale of our project, we pulled off a slick move – we launched a demo version for the client's in-house testing.
This gave them the chance to tinker around and get a feel for things before the official training release.
From there, it was all about squashing those pesky bugs. We fine-tuned the app, ensuring it was in tip-top shape. And guess what?
The app hit the release date right on the money, just as planned. It was a seamless journey from demo to debut!